| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- AD
- route table
- NaCl
- S3
- Athena
- storage gateway
- Windows
- Subnet
- ALB
- EC2
- RDS
- 테라폼
- 윈도우
- Jenkins
- Linux
- VPC
- 도메인
- terraform
- security group
- ncp
- lambda
- CLI
- Dedup
- Python
- dns
- AWS
- FSX
- 네이버 클라우드 플랫폼
- Storage
- CloudFront
- Today
- Total
끄적이는 보송
티스토리에 디지털 뱃지 올리기 본문
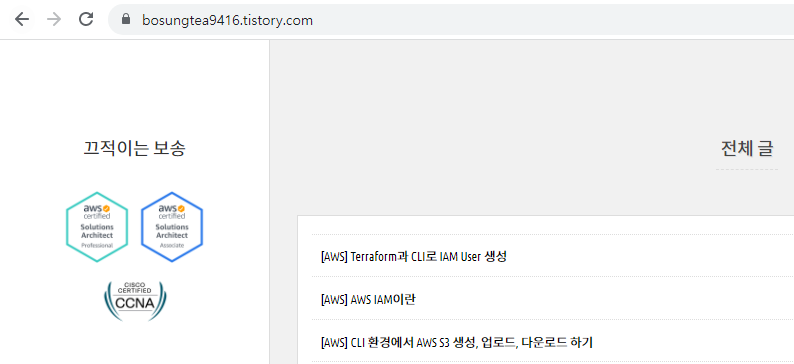
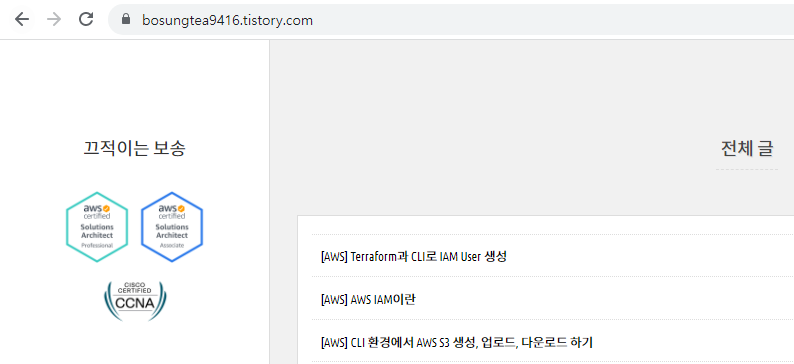
이전에 자격증을 몇 개 취득하여 CREDLY에 연동되어 있다. 오늘은 그 자격증 디지털 뱃지를 티스토리 블로그 페이지 왼쪽에 있는 사이드바에 올려 꾸며 보려고 한다. 앞 서 결과물은 보여주자면 다음과 같다.

코딩의 기본지식이 부족하여 상당히 미숙하지만 기록 차원에서 올려본다.
Digital Credentials
Credly is the end-to-end solution for creating, issuing and managing digital credentials. Thousands of organizations use Credly to recognize achievement.
info.credly.com
준비물 (Badge 이미지 파일, 링크)

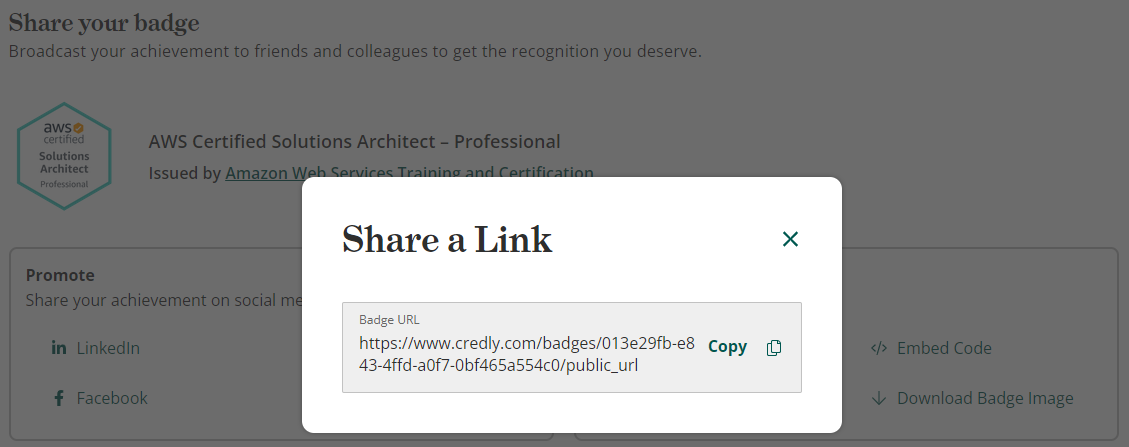
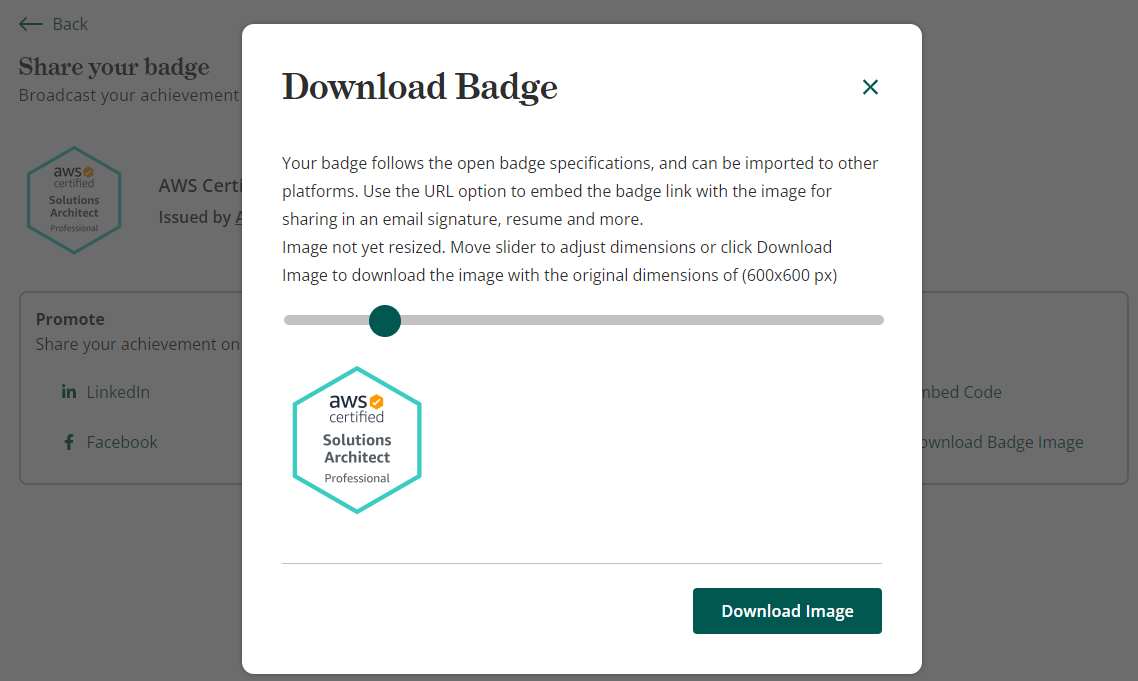
우선 각 뱃지의 링크를 참조한다. 이미지를 클릭했을 때 위 링크로 이어지게끔 할 것이다.

그리고 블로그에 올릴 Badge 이미지를 다운로드해준다.

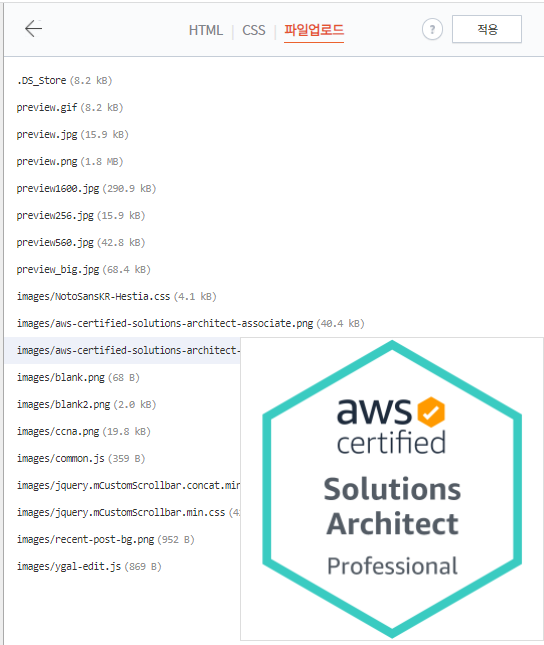
다운로드를 했다면 준비는 끝났다. 자신의 블로그 페이지에 관리자로 들어가 다음과 같이 다운로드한 이미지를 업로드한다.

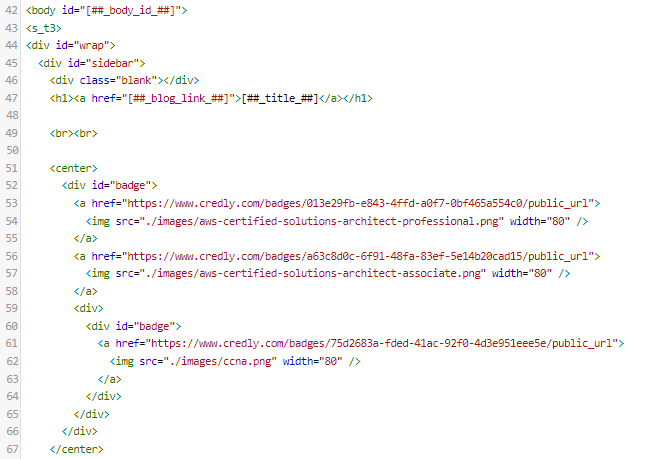
그리고 사이드 부분을 찾아 HTML 코드를 다음과 같이 추가해준다. 내가 추가한 부분은 Line49부터 Line67까지다. 우선 업로드한 Badge 이미지가 가운데에 위치하게 하기 위해 'center' 요소를 사용한다. 'center' 요소 안에 포함된 것들은 가운데로 정렬된다. 그리고 href를 이용해 이미지 클릭 시, 공개된 내 Badge 정보로 향하게끔 하이퍼링크를 생성했다. 이미지는 아까 업로드한 경로를 참조해 './imges/your_imgae'를 입력해준다. 마지막으로 이미지 위에 공간이 조금 있었으면 하여 <br>을 몇 개 넣었다. 자신의 환경에 맞게 수정하길 바란다.

그 결과물이 이거다. 뭐... 첫 작품치곤 만족한다.

<br><br>
<center>
<div id="badge">
<a href="https://www.credly.com/badges/013e29fb-e843-4ffd-a0f7-0bf465a554c0/public_url">
<img src="./images/aws-certified-solutions-architect-professional.png" width="80" />
</a>
<a href="https://www.credly.com/badges/a63c8d0c-6f91-48fa-83ef-5e14b20cad15/public_url">
<img src="./images/aws-certified-solutions-architect-associate.png" width="80" />
</a>
<div>
<div id="badge">
<a href="https://www.credly.com/badges/75d2683a-fded-41ac-92f0-4d3e951eee5e/public_url">
<img src="./images/ccna.png" width="80" />
</a>
</div>
</div>
</div>
</center>
참고로 코드를 다음과 같이 수정하면 벳지는 이런 모습이 된다.

<center>
<div id="badge">
<a href="https://www.credly.com/badges/013e29fb-e843-4ffd-a0f7-0bf465a554c0/public_url">
<img src="./images/aws-certified-solutions-architect-professional.png" width="80" />
</a>
<a href="https://www.credly.com/badges/a63c8d0c-6f91-48fa-83ef-5e14b20cad15/public_url">
<img src="./images/aws-certified-solutions-architect-associate.png" width="80" />
</a>
<a href="https://www.credly.com/badges/75d2683a-fded-41ac-92f0-4d3e951eee5e/public_url">
<img src="./images/ccna.png" width="80" />
</a>
</div>
</center>'STUDY > 기타' 카테고리의 다른 글
| [잡담] Cloud 서비스 이름 앞에 AWS와 Amazon의 차이 (0) | 2022.07.03 |
|---|---|
| Jenkins 사용자 암호 잊어버렸을 때 재설정하기 (1) | 2022.05.09 |
| 티스토리 테이블 표 가운데로 정렬하기 (0) | 2022.04.30 |
| Node.js 버전 업그레이드 및 오류 해결 (0) | 2022.04.20 |
| VScode로 서버에 SSH 원격 접속하기 (0) | 2022.04.17 |