| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- AWS
- AD
- Linux
- route table
- lambda
- storage gateway
- ALB
- FSX
- VPC
- 도메인
- NaCl
- Jenkins
- ncp
- RDS
- security group
- 윈도우
- Athena
- CLI
- 테라폼
- Windows
- S3
- Dedup
- dns
- terraform
- EC2
- Storage
- 네이버 클라우드 플랫폼
- Subnet
- CloudFront
- Python
- Today
- Total
끄적이는 보송
[AWS] CloudFront 에 대하여 본문

AWS CloudFront 란
AWS CloudFront는 AWS의 CDN (Content Delivery Network) 서비스다. CDN 서비스란 Client의 콘텐츠 요청으로 서버에서 받아온 콘텐츠를 캐싱하고 이후 같은 요청이 왔을 때, 그 캐싱해 둔 것을 제공하는 서비스다. 이렇게 함으로써 물리적으로 거리가 먼 곳에도 빠르게 요청을 처리할 수 있고 결과적으로 서버의 부하를 낮출 수 있다. 좀 더 자세히 어떻게 작동하는지 알아보자.
Edge Location(Pop) / Regional Edge Caceh(REC)
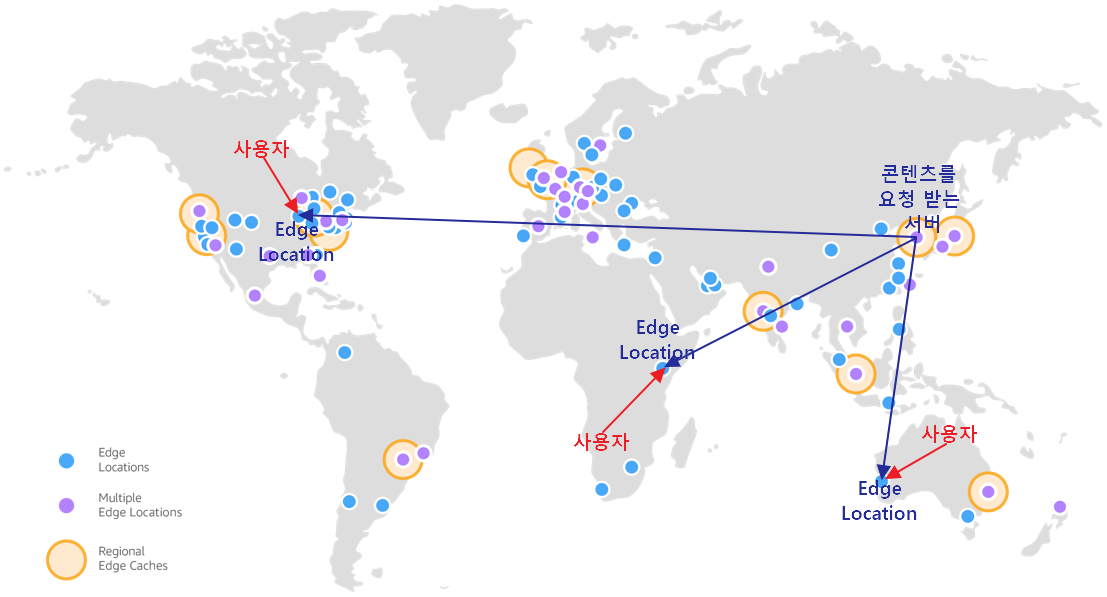
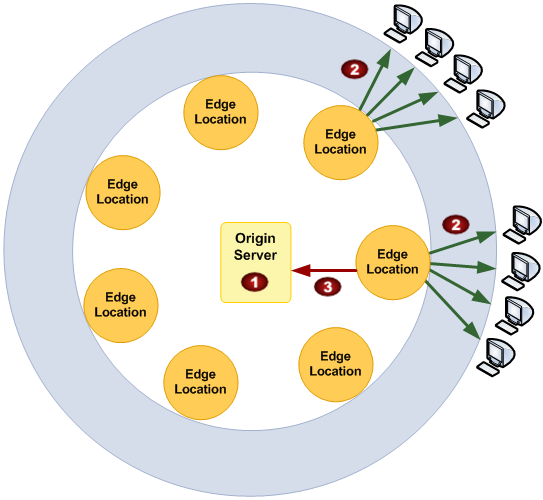
CloudFront에는 Edge Location이라는 개념이 있다. Edge Location은 CloudFront 서비스가 콘텐츠를 캐싱하고 Client에게 제공하는 지점 혹은 캐시 서버를 의미한다.
장소나 환경에 구애를 최대한 받지 않도록 빠른 서비스를 제공하기 위해 전 세계 주요 도시에 Edge Location이 분포되어 있는 것을 볼 수 있다. 이 Edge Location은 300개 이상 분포되어 있다고 한다. 만약 사용자가 요청한 콘텐츠의 캐시가 Edge Location에 있다면 멀리 있는 서버에 직접 요청이 아닌 가까운 Edge Location에 저장된 캐시를 불러올 수 있다.

물론 이것은 요청한 콘텐츠가 'Edge Location'에 '캐싱'되어 있을 때의 이야기다. 여기서 하나가 더 있다.
리전 엣지 캐시(Regional Edge Cace)는 사용자가 접근할 수 있는 글로벌 하게 배포되어 있는 CloudFront 위치이다. 오리진과 Edge Location 사이에 위치해 있는데, 콘텐츠가 캐시가 유지될 정도로 인기 있지 않아도 캐시는 더 오랫동안 남으며 Edge Location보다 캐시 스토리지 용량이 더 크다. 이 REC로 인해 CloudFront가 오리진에 요청하는 것을 줄여준다. 사용자가 CloudFront를 이용해 오리진으로 요청하는 경로는 다음과 같이 정리할 수 있다.
CloudFront 동작 순서

1. 사용자가 어플리케이션에 요청을 한다.
2. DNS는 사용자에게 적합한 Edge Location으로 라우팅 한다.
3. Edge Location에서 캐시를 확인하고 있으면 이것을 사용자에게 반환한다.
4. 없으면 가장 가까운 REC로 캐시가 있는지 요청한다.
5. 없으면 CloudFront는 오리진으로 요청을 전달한다.
6. 오리진은 '오리진 > REC > Edge Location > CloudFront가 사용자에게 전달' 수순을 밟는다. (캐시도 추가된다)
7. REC에 캐시가 있다면 REC는 콘텐츠를 요청한 Edge Location으로 반환한다.
8. REC로부터 콘텐츠의 첫 번째 바이트가 도착하는 즉시 Edge Location은 이를 사용자에게 반환한다.
7. Edge Location은 나중을 위해 이 콘텐츠 캐시를 저장한다.
그 이후 콘텐츠는 TTL 값 동안 Edge Location에 캐싱되어 낮은 지연시간으로 콘텐츠를 요청할 수 있다. 참고로 오리진(Origin)은 콘텐츠가 위치하고 있는 근원을 말한다 (ex. EC2 Instance, S3 Bucket, On-Premise etc...).
CloudFront의 Static(정적) / Dynamic(동적) 콘텐츠 처리
CloudFront는 다른 CDN과 다르게 '정적' 콘텐츠와 '동적' 콘텐츠를 모두 처리한다.
정적 콘텐츠에는 서버(EC2)가 필요하지 않은 이미지 같은 것이 포함된다. 미리 캐싱해둔 뒤, 모든 사용자에게 동일하게 전달해줘도 무방한 데이터에 사용할 수 있다.
동적 콘텐츠는 서버가 필요한 콘텐츠를 의미한다. 즉, 서버가 무언가 해줘야 하는 데이터다. 예를 들면 뒷단의 데이터베이스에서 끌어오는 로그인 자료라던지 혹은 실시간으로 새롭게 추가되는 게시판이 될 수 있다. 이런 자료를 정적 캐싱한다면 TTL 시간 동안 사용자는 새롭게 추가/수정된 데이터를 볼 수 없게 된다.
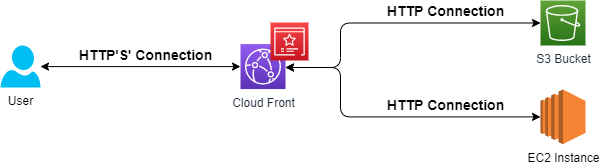
이것을 간략하게 AWS 구성해보자면 다음과 같다. 서버(EC2)의 연산이 필요한 동적 콘텐츠의 요청을 EC2로 향하게 Distribution 처리하고 서버가 필요하지 않은 정적 콘텐츠는 S3 버킷 등으로 Distribution 처리하는 구성을 고려해볼 수 있다.

CloudFront의 재밌는 기능
1. HTTPS 지원 기능
CloudFront는 다양한 기능을 담고 있지만 그중에 HTTPS 통신을 알아서 해주는 기능이 있다. 오리진에 HTTPS를 지원하지 않아도 말이다. 사용자 입장에서 CloudFront와만 HTTPS 프로토콜 통신을 하고, 그 이후 Origin 까지는 HTTP 프로토콜로 통신하는 개념이다. 이 기능이 아니었다면 웹서버에 인증키를 설치하고 기타 등등 귀찮은 작업을 했어야 할 것이다.

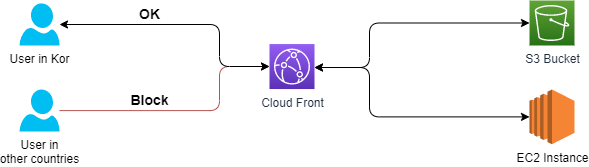
2. 특정 지역 콘텐츠 접근 제한 기능
CloudFront는 지리적 제한을 할 수 있는 기능이 있다. 회사의 비즈니스 사정으로 어느 어느 나라는 콘텐츠에 접근할 수 없도록 구성한다던가 아니면 해킹 등을 우려하여 1차적으로 특정 나라로부터 콘텐츠 접근을 제한할 수 있다. (개인적인 경험으로 이거 잘 안된다)

3. Signed URL 기능

CloudFront는 S3 pre-signed url과 비슷한 기능을 제공한다. (S3 pre-signed url 관련해서는 이 글을 참고해보자. https://bosungtea9416.tistory.com/26) CloudFront는 허용된 사용자에게만 접근할 수 있는 signed url 제공한다. 예를 들어 유료결제를 한 사용자만 스트리밍 할 수 있는 동영상이라던가 쿠키를 구운 독자만 웹툰을 미리 볼 수 있도록 URL을 제공할 수 있다. 이 기능은 하나의 콘텐츠에만 사용할 수 있다. 프로세스는 다음과 같다.
1. 콘텐츠에 접근할 수 있는 사용자를 정한다
2. signed url을 생성해 특정 컨텐트만 접근하도록 구성한다
3. 사용자가 해당 콘텐츠를 요청한다
4. 사용자를 검증한다
5. 검증에 성공하면 signed url을 제공한다
6. 사용자는 signed url을 통해 콘텐츠에 접근한다
참고: https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/private-content-signed-urls.html
4. Signed Cookie기능
CloudFront는 Signed Cookie 기능도 제공한다. Signed Cookie는 하나가 아닌 다수의 콘텐츠에 사용될 수 있다. 예를 들면 ID/PW를 입력해 로그인 한 유료 회원에게 유료 콘텐츠를 모두 제공하는 상황에 사용될 수 있다. 프로세스는 다음과 같다.
1. CloudFront가 url을 확인하는 데 사용되는 공개 키를 품은 신뢰할 수 있는 키 그룹을 지정한다. (인증된 유저 정하기)
2. 사용자에게 three set-cookie headers (CloudFront-Policy, CloudFront-Signature, CloudFront-Key-Pair-Id)를 사용자에게 보내도록 어플리케이션 개발을 한다. Set-Cookie를 어플리케이션이 사용자가 콘텐츠를 요청하기 전에 보내야 한다.
3. 사용자가 웹사이트에 로그인하여 자격을 충족한다.
4. 어플리케이션은 Set-cookie 헤더를 반환하고 사용자는 name-value pairs를 저장한다.
5. 콘텐츠 요청 시 Cookie에 name-value pairs를 추가한다. (이것이 Signed Cookie 다)
6. CloudFront는 공개키를 사용해 Signed-Cookie를 검증한다.
7. Cookie 유효하면 CloudFront는 세팅된 Policy를 참조한다. (접근 가능한 시간 등의 정책을 확인할 수 있다)
8. CloudFront는 사용자에게 콘텐츠를 제공한다. Edge Location에 콘텐츠가 캐싱되었는지 확인하고 없으면 요청을 오리진에게 전달해 콘텐츠를 사용자에게 반환한다.
참고: https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/private-content-signed-cookies.html#private-content-how-signed-cookies-work
참고로 signed url 및 cookie 기능을 사용하려면 CloudFront 생성 시, 다음 옵션을 반드시 'Yes' 해야 한다.

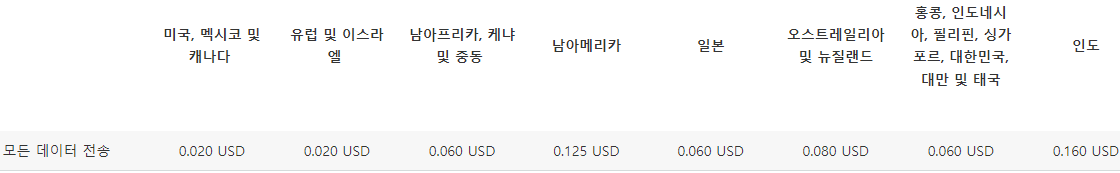
CloudFront 과금 방식
온디맨드 요금 (리전 데이터를 인터넷으로 전송(GB당)) -> 2번 구간의 요금

모든 HTTP 메서드에 대한 요청 요금(10,000개당) ->
데이터 양이 아닌 Client가 Edge Location에 데이터를 요청하는 횟수 (2번 구간)

리전 데이터를 오리진으로 전송(GB) -> 3번 구간의 요금


참고: https://docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/CloudFrontPricing.html
CloudFront 요금 - Amazon CloudFront
CloudFront 요금 Amazon CloudFront는 사용자가 선불 요금을 지불하거나 얼마나 많은 콘텐츠를 보유할지 약정하지 않아도 되도록 디자인되었습니다. 기타 AWS 서비스와 마찬가지로 사용할 때, 사용한 내
docs.aws.amazon.com
참고: https://aws.amazon.com/ko/cloudfront/pricing/
CDN 요금 | 프리 티어 자격, 사용량에 따라 지불 | Amazon CloudFront
AWS 프리 티어의 일부로 Amazon CloudFront를 무료로 시작할 수 있습니다. Amazon CloudFront를 사용하면 매월 1TB의 데이터 전송, 10,000,000개의 HTTP 및 HTTPS 요청, 2,000,000개의 CloudFront 함수 호출을 받게 됩니다
aws.amazon.com
간단한 실습
설명이 너무 길어졌다. CloudFront는 공부할 것이 많은 서비스인 거 같다. 각설하고 간단한 실습에 들어가 보자. 실습 내용은 CloudFront를 생성하고 실제로 캐싱이 되는지 확인이다. 실습은 기본적인 네트워크 환경과 테스트를 위한 웹서버가 한대 있다는 전제하에 시작하겠다.
1. EC2 웹서버 설치 및 확인

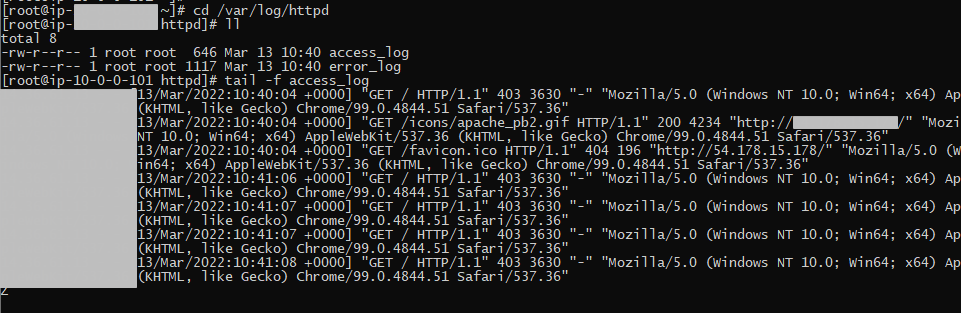
2. 웹브라우저에서 웹서버 접근 시, 쌓이는 로그를 확인한다.
/var/log/httpd 경로 접근해, 'tail -f access log' 명령어 입력.

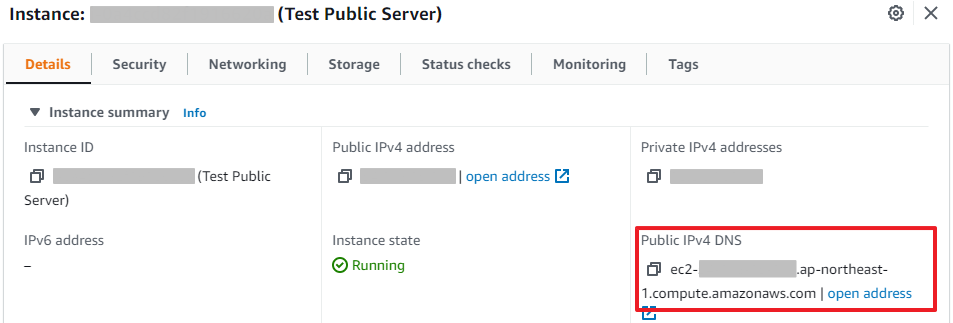
3. EC2의 Public IPv4 DNS를 참고한다.

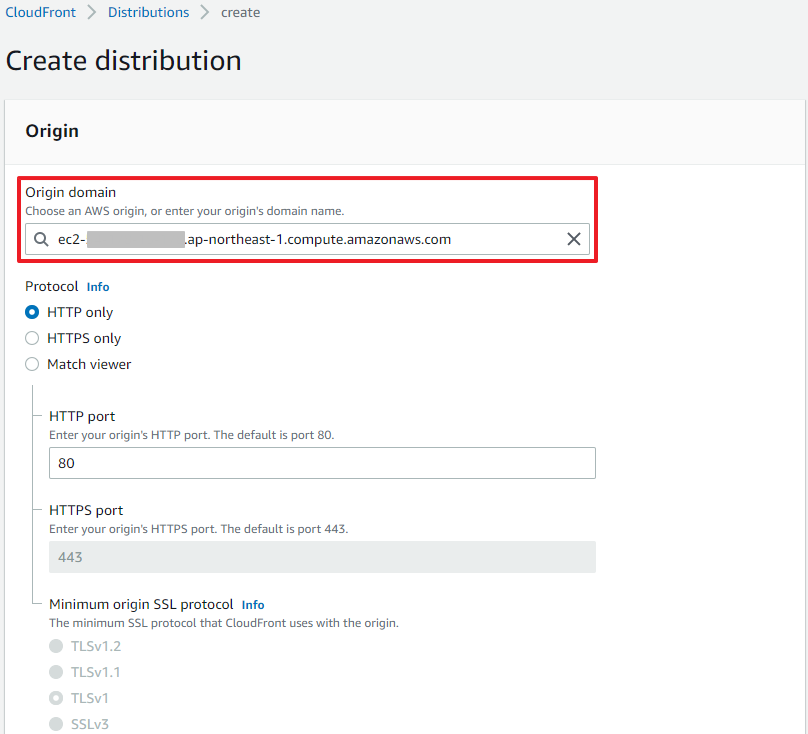
4. EC2의 Public IPv4 DNS 값을 CloudFront 서비스 생성 창의 Origin domain 값에 입력한다.
(CloudFront 구현에 목적을 두었으며 자잘한 설정 값은 넘어가겠다)

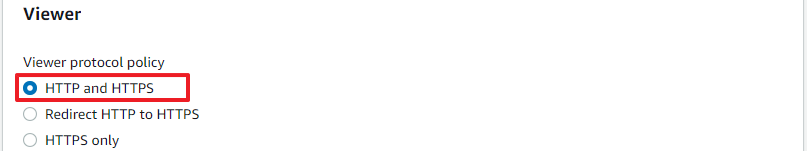
5. 사용자의 CloudFront 시 사용하는 프로토콜 선택. 일반적으론 2번째 리다이렉션을 선택한다.

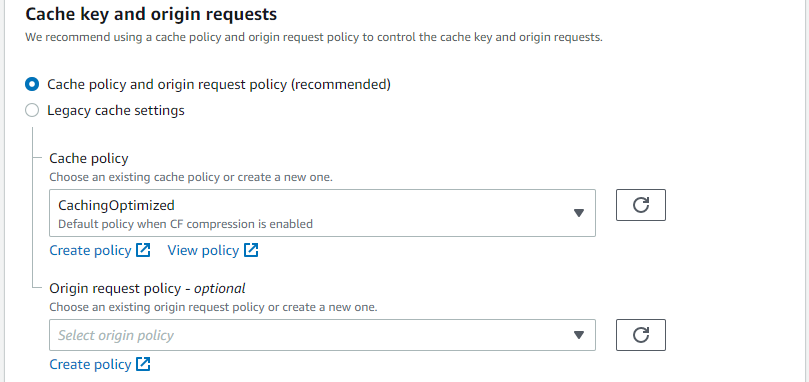
6. CloudFront의 정책을 입력한다. 정책 관련해서 다음 공식 도큐먼트를 참고할 수 있다.
(여기서는 그냥 디폴트로 진행하겠다.)

6. CloudFront가 이용할 Edge Location 범위 선택. 선택에 따라 비용 차이는 있지만 그렇게 크지 않다.

CloudFront는 IPv6를 지원한다. "지원하면 좋은 거니까 일단 활성해해 보자!"라는 생각으로 'on'을 선택한 거라면 다시 생각해보자. 앞단의 사용자가 Cloudfront를 통해 IPv6로 요청을 했지만 뒷단에 전달받는 리소스가 IPv6를 인식하지 못한다면 IPv6 활성화에 의미는 없어진다.

7. CloudFront 생성하기. 전 세계의 Edge Location에 배포해야 해 시간이 조금 소요된다.

8. 테스트 웹서버의 /var/www/html 경로에 간단한 index.html 코드를 만들어 웹브라우저에 출력한다.

8. CloudFront의 DNS이름으로 웹서버에 접속한다.

9. 웹서버 액세스 로그에도 CloudFront로부터 사용자가 유입된 기록을 볼 수 있다. 하지만 CloudFront DNS 이름으로 웹서버에 여러 번 접근해도 액세스 로그는 쌓이지 않는다. 반면 EC2 Public IP로 접근했을 때는 로그가 잘 쌓이는 것을 볼 수 있다. 이것으로 CloudFront가 제대로 캐싱되어 사용자는 직접 어플리케이션 서버가 아닌 Edge Location에서 캐싱된 콘텐츠를 찾아가는 것을 알 수 있다.

10. 실제로 캐시가 히트가 된 모습이다. 웹브라우저 개발자 도구를 통해 확인할 수 있다.

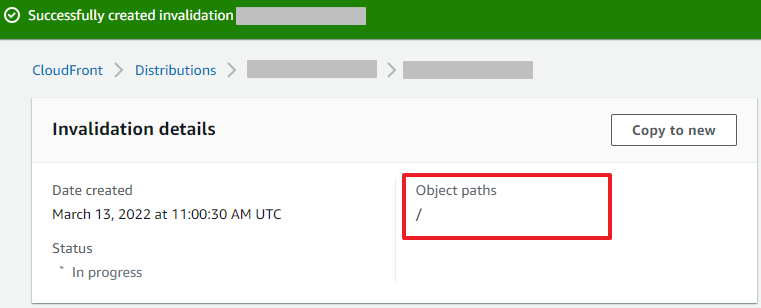
11. 웹서버 var/www/html 경로에 아까 생성한 index.html 파일의 내용을 조금 바꿨다. 하지만 사용자는 Edge Location에서 캐싱된 데이터를 불러오기 때문에 '변경 전' 데이터만 출력되는 상황이다. 이것을 해결하기 위해 'Invalidation'을 생성해 주자.

12. 경로를 입력한다. 테스트니까 그냥 루트 경로를 입력했지만 가능하면 특정 경로를 입력해주는 것이 좋다. 간혹 루트 경로를 때리고 무효화를 했을 때 일시적이나 마나 5XX 에러가 발생한 적이 있었다.


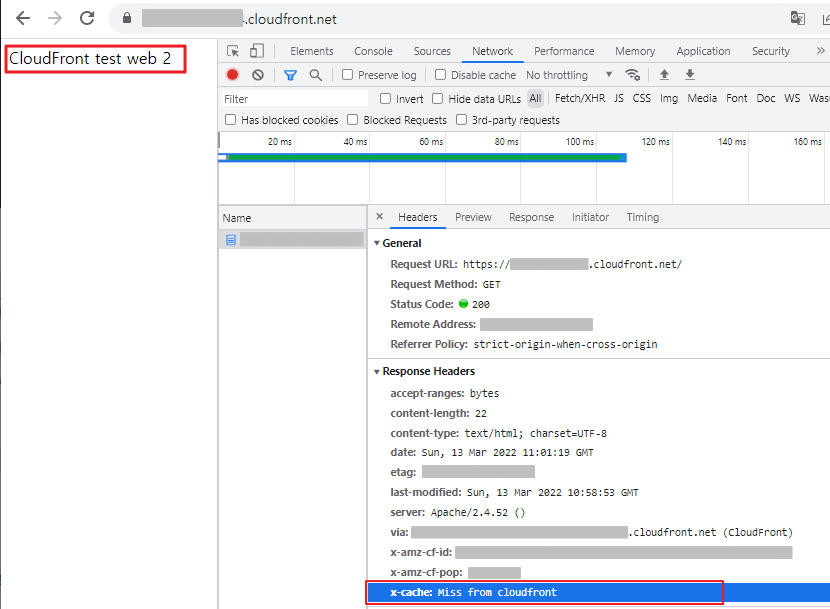
13. 다시 CloudFront DNS로 웹서버에 접근한다. 출력되는 화면이 변경한 html 파일 내용으로 최신화되었지만 캐싱이 사라지고 처음 접근하는 것이니 'Miss from cloudfront' 값이 출력되었다.

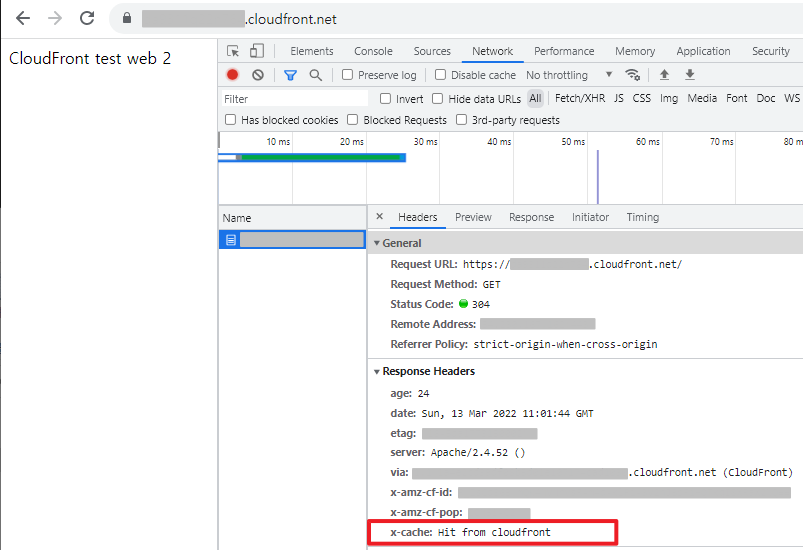
14. 다시 접근하면 캐시가 히트된 것을 볼 수 있다.

CF HTTPS 관련 포스팅도 참고해보자
https://bosungtea9416.tistory.com/41?category=955613
[AWS] CloudFront를 이용한 HTTPS 적용
이전에 CloudFront 서비스에 대하여 다뤘었다. CloudFront의 기능 중 하나인 HTTPS 구현에 관련하여 다뤄보려 한다. CloudFront의 HTTPS 기능을 활용하면 뒷단의 서버에 SSL 인증서 관련 작업도 필요 없어진다
bosungtea9416.tistory.com
'STUDY > AWS' 카테고리의 다른 글
| [AWS] AWS EC2 Linux에 Tableau 서버 설치하기 (0) | 2022.03.29 |
|---|---|
| [AWS] Workspaces 란 (1) | 2022.03.15 |
| [AWS] Storage Gateway (File Gateway) 구현하기 (0) | 2022.03.09 |
| [AWS] S3 pre-signed url 이란 (AWS CLI 명령어 사용) (0) | 2022.03.06 |
| [AWS] EIP 복원하기 (0) | 2022.03.01 |