| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- AWS
- FSX
- ncp
- EC2
- ALB
- Linux
- storage gateway
- Athena
- 테라폼
- terraform
- AD
- NaCl
- lambda
- RDS
- dns
- 네이버 클라우드 플랫폼
- VPC
- Jenkins
- 도메인
- Dedup
- Windows
- security group
- CloudFront
- S3
- Python
- 윈도우
- CLI
- route table
- Subnet
- Storage
- Today
- Total
끄적이는 보송
[AWS] CloudFront OAI를 이용한 제한 본문
CloudFront OAI 란

OAI (Origin Access Identity)란 CloudFront가 S3에 저장된 Private 객체에 액세스 할 수 있도록 하는 특별한 식별자다. 외부 사용자가 S3 Endpoint를 통한 직접적인 요청이 아닌 CF의 배포를 통해 접근하도록 구성하고 싶다면 OAI를 고려할 수 있다.
OAI와 IAM의 차이점
OAI는 IAM과 성격이 비슷해 보이지만 다르다. IAM 사용자를 생성하지도 않을뿐더러, 정책을 직접 연결할 수 없다는 점에서 조금 다르다. 반대로 IAM도 CloudFront Distribution에 할당될 수 없다. OAI는 S3 정책안에 'Principal'를 통해 참조되어 사용되며, 단순히 S3 Origin 보안 강화를 위해 요청을 식별하는 데 사용되는 S3만을 위한 CloudFront 서비스다.
진행 순서
1. S3 Static Web Hosting 생성
2. CloudFront Origin Access Identity (OAI) 생성
3. S3 Bucket 정책 수정/업데이트
4. 사용자가 S3 Endpoint를 통해 객체에 접근하지 못하도록 차단
실습 (S3 Static Web Hosting 구축)
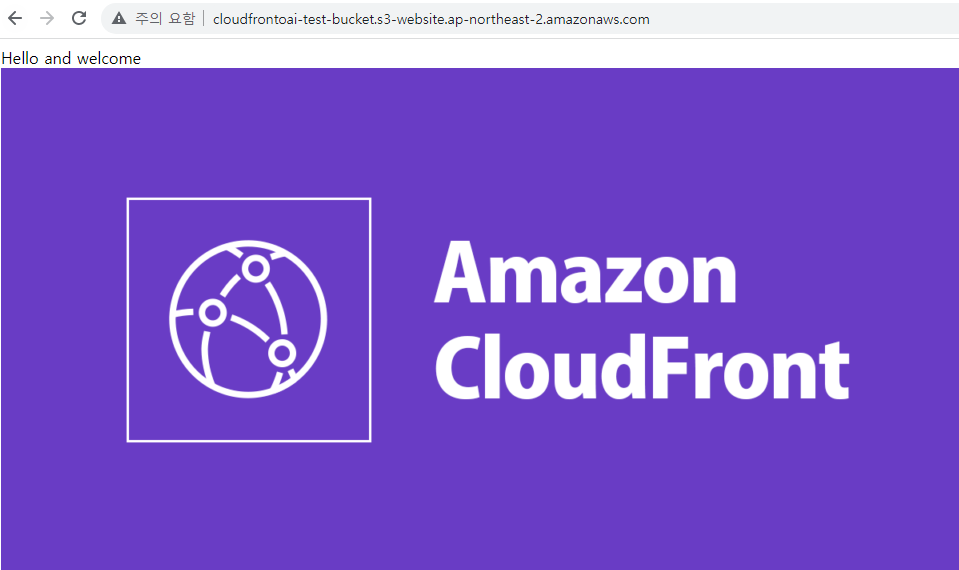
우선 S3 Static Web Hosting(정적 웹 호스팅)을 사전에 준비해뒀다. Bucket Website Endpoint로 접속해보면, 정상적으로 index.html 페이지와 error.html 페이지가 출력되는 것을 볼 수 있다.

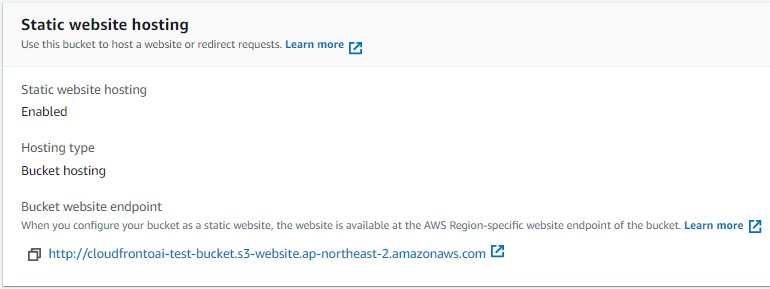
S3 Bucket을 Static Web Hosting으로 사용하려면 우선 '속성 > 정적 웹 호스팅' 경로에서 관련 기능을 활성화해주고 원한다면 페이지 출력을 위한 html 파일을 올려주면 된다. 설정 및 정책은 다음과 같다.


현재까지는 S3 Bucket에 있는 객체에 모두가 접근할 수 있는 상황이다. 이것을 CloudFront OAI를 통해서만 접속이 가능하게끔 설정하고 기존의 Public Access는 막을 것이다.
실습 (CloudFront OAI 생성 및 S3 버킷 정책 수정)
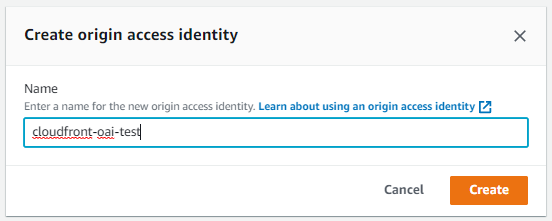
우선 CloudFront 콘솔 환경 접속 > 우측 사이드바 > Security > Origin Access Identities 경로로 접근하여 OAI를 생성해주자. 허무할 정도로 너무 간단하게 생성된다.


CloudFront를 생성할 때 OAI 관련 설정을 추가해주면 된다. 물론 CloudFront 생성 창에서 OAI를 생성할 수도 있다. OAI를 적용했으면 OAI를 통해서만 접근이 가능하도록 버킷 정책을 수정해줘야 한다. 이 부분은 직접 하겠다. '예, 버킷 정책 업데이트'를 선택하면 기존의 정책은 유지한 채 정책이 추가되므로 어차피 수정해줘야 한다.

이제 S3 버킷 서비스로 넘어와 기존의 정책을 날리고 다음 정책을 입력해준다. 이것을 해줌으로써 OAI를 통해서 온 요청이 아닌 것들은 거부될 것이다. 이제 S3 Static Web Hosting 기능을 비활성화해도 된다.
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity your_oai_id"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::cloudfrontoai-test-bucket/*"
}
]
}
실습 (접속 테스트)
이제 OAI가 적용된 CloudFront 도메인 이름으로만 S3 콘텐츠에 접속이 가능할 것이다. 여기서 주의할 것이 있다. 바로 Static Web Hosting과는 달리 CloudFront 도메인 이름 입력한다면 Access Deny가 출력된다.

CloudFront 도메인 이름 옆에 추가로 '/index.html' 경로를 지정해 입력해줘야 우리가 원하는 화면이 출력된다. 그럴 리 없겠지만 별다른 설정 없이도 잘된다면 CF 무효화 돌려보고 다시 테스트해보자.

이유는 CloudFront OAI와 S3 Static Web Hosting은 엄연히 다른 서비스이기 때문이다. 웹 호스팅의 경우, 웹서버를 가동한다는 의미와 같다. 즉, 사용자가 html 확장자로 끝나지 않은 url로 접속하더라도 자동으로 하위 index.html을 반환한다는 것이다.
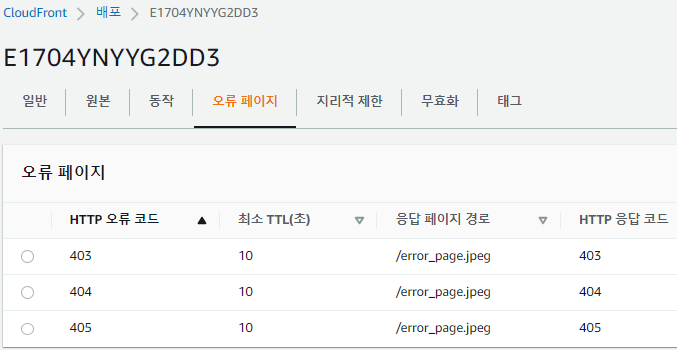
하지만 CoudFront OAI를 통해 S3 전송하는 요청은 웹서버로의 요청이 아니라 S3 Bucket의 객체에 대한 요청이다. 그러므로 단순히 CloudFront 도메인 이름만 입력하면, 일치하는 객체가 없어 에러 페이지를 반환하게 되는 것이다. 에러 페이지 반환 설정은 'CloudFront 서비스 > CF 배포 > 오류 페이지' 경로에서 다음과 같이 설정할 수 있다.


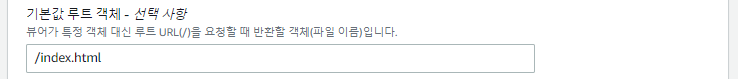
어쨌거나 그냥 CloudFront 도메인 이름으로는 index.html을 반환하지 않는다는 것을 알았다. 이것을 해결하고 싶다면 'CloudFront 서비스 > CF 배포 > 설정 편집' 경로에서 기본값 루트 객체에서 index.html를 지정해주면 된다.

잘된다. 내가 원하던 그림이다.

'STUDY > AWS' 카테고리의 다른 글
| [AWS] Athena 사용해보기 (0) | 2022.04.12 |
|---|---|
| [AWS] QuickSight 란 (0) | 2022.04.10 |
| [AWS] Route 53을 이용한 도메인 생성 및 연결 (0) | 2022.04.02 |
| [AWS] CloudFront를 이용한 HTTPS 적용 (0) | 2022.04.02 |
| [AWS] AWS EC2 Linux에 Tableau 서버 설치하기 (0) | 2022.03.29 |