| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Dedup
- NaCl
- RDS
- Subnet
- EC2
- 윈도우
- 네이버 클라우드 플랫폼
- Athena
- storage gateway
- FSX
- route table
- ALB
- lambda
- CLI
- Windows
- 도메인
- AWS
- S3
- ncp
- Linux
- 테라폼
- CloudFront
- VPC
- Python
- terraform
- dns
- Storage
- Jenkins
- AD
- security group
- Today
- Total
끄적이는 보송
[AWS] CloudFront를 이용한 HTTPS 적용 본문
이전에 CloudFront 서비스에 대하여 다뤘었다. CloudFront의 기능 중 하나인 HTTPS 구현에 관련하여 다뤄보려 한다. CloudFront의 HTTPS 기능을 활용하면 뒷단의 서버에 SSL 인증서 관련 작업도 필요 없어진다. 이전 장은 다음 링크를 통해 참고할 수 있다. (https://bosungtea9416.tistory.com/31?category=955613)
[AWS] CloudFront 에 대하여
AWS CloudFront 란 AWS CloudFront는 AWS의 CDN (Content Delivery Network) 서비스다. CDN 서비스란 Client의 콘텐츠 요청으로 서버에서 받아온 콘텐츠를 캐싱하고 이후 같은 요청이 왔을 때, 그 캐싱해 둔 것을..
bosungtea9416.tistory.com
HTTPS 란
먼저 HTTPS가 무엇인지 간단히 집고 간다. HTTPS는 HTTP 프로토콜에 SSL 기술이 더하여 전달되는 데이터를 SSL 암호화하여 보안성을 더 높였다. 간단히 말하자면 HTTPS(Hypertext Transfer Protocol Secure)는 이름처럼 HTTP 프로토콜보다 보안성이 뛰어난 프로토콜이다.
HTTPS를 사용하려면 일반적으로 관련 인증서가 필요하다. 이 인증서를 발급받는데도 비용이 든다. 그리고 그 인증서를 적용하려는 웹서버에 올려 적용하고, HTTP > HTTPS 리다이렉션 등을 해야 한다. AWS 클라우드는 CloudFront와 함께 이것을 쉽게 처리할 수 있다.
CloudFront를 이용한 HTTPS 구성
이번 장에서 실습할 구성도다. Client는 뒷단 서버에 HTTPS 프로토콜로 요청을 보낼 것이다.

여기서 눈여겨볼 것은 CloudFront를 뒤로는 HTTP 통신을 한다는 것이다. 정글과 같은 외부 인터넷을 통해오는 요청만 HTTPS 프로토콜을 이용하고 이후 뒷단에 Private 한 공간은 HTTP 프로토콜을 이용함으로써 EC2서버나 S3는 HTTPS 프로토콜을 위한 별도의 작업이 필요하지 않다는 것이다. 위 그림에는 없지만, 필요하다면 CloudFront와 ALB를 연결해 뒷단(S3, EC2 etc...)까지 HTTPS 요청 전달도 고려할 수 있다.
한 가지 더 좋은 점이 있다. 앞서 HTTPS통신은 SSL 인증서가 필요하다고 했었다. AWS에서 인증서는 ACM 서비스가 담당하며 HTTPS 연동을 위해 사용되는 거라면 무료로 무한정 제공된다.
사전 작업
필자는 사전에 도메인에 연결된 웹서버가 있어 기본 환경 구성 작업은 넘어갔다.

관련해서 다음 링크를 참고할 수 있다. (https://bosungtea9416.tistory.com/41)
ACM 생성
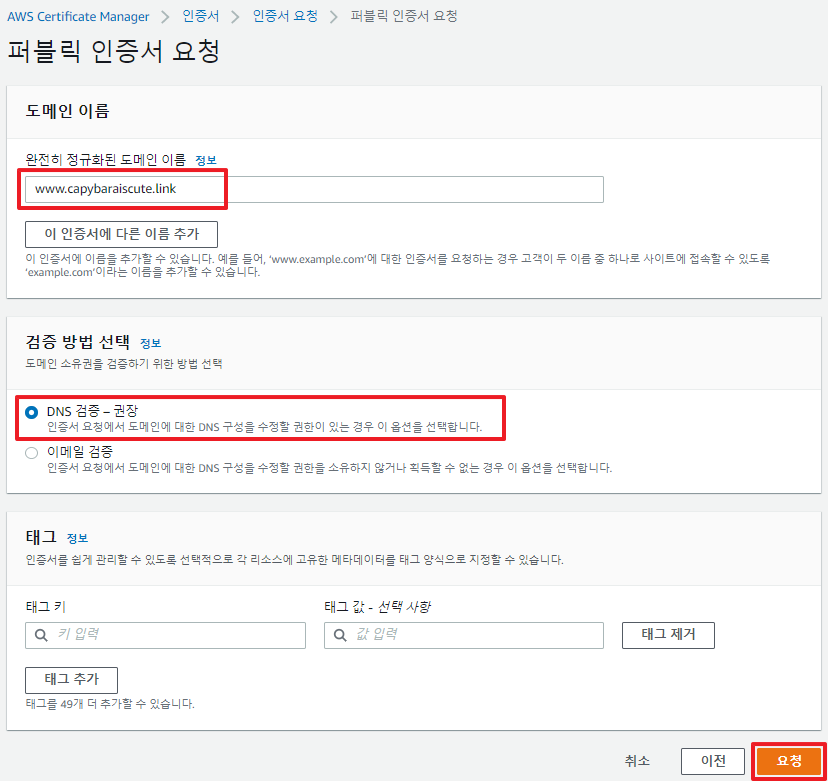
HTTPS 프로토콜을 위한 ACM을 생성해야 한다. 주의할 점은 us-east-1 리전에서 SSL 인증서를 요청해야 하는데 이는 CloudFront에 사용되는 Custom SSL Certificate가 us-east-1 리전에만 지원되기 때문이다. 인증서를 요청하자.


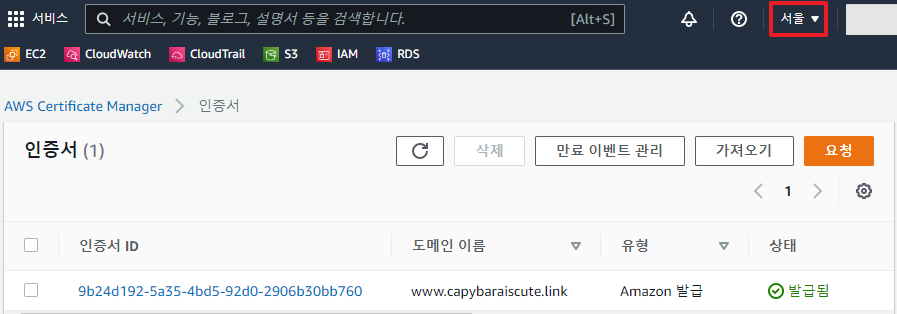
사전에 준비해 둔 도메인 이름을 입력한다. 나는 www.capybaraiscute.link 도메인을 입력했지만 상황에 따라 www 대신 아스타리스크(*)를 입력할 수도 있다. Route 53을 이용할 것이니 DNS 검증을 선택하고 넘어간다.

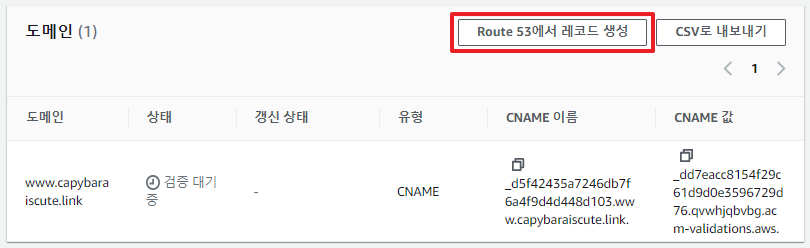
요청을 완료하면 검증 대기 중인 인증서가 있을 텐데, 그것을 클릭하고 'Route 53에서 레코드 생성'으로 생성해주면 된다. 몇 분 후면 인증서가 발급된다.


CloudFront 생성
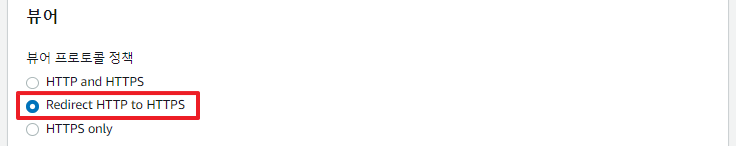
CloudFront 서비스를 하나 생성하자. 원본 도메인과 프로토콜 선택한다. 여기서 헷갈릴 수 있는 게 위에서 언급했듯이 CloudFront는 뒷단에 HTTP로 통신할 것이라고 했다. 그러므로 프로토콜은 'HTTP'를 선택한다.

여기가 'Client > HTTPS > CF >...' 부분이다. 뷰어(Client)가 HTTP로 접근하면 HTTPS로 리다이렉트 하겠다는 설정이다.

전에 생성한 SSL 인증서를 선택한다.

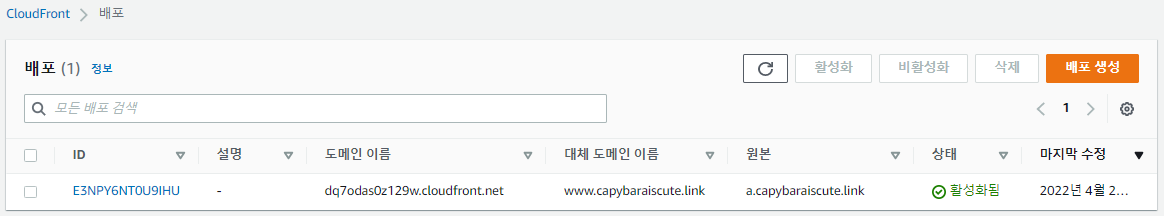
CloudFront는 글로벌 서비스이므로 배포가 완료되는데 시간이 조금 소요된다. 필자의 경우 약 20분 정도 걸렸던 거 같다.

접속 확인 (HTTPS test using CF without ALB)
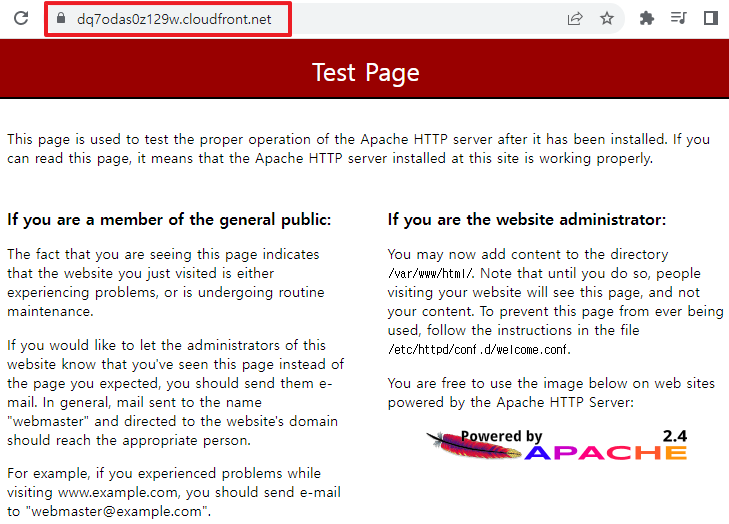
배포된 CloudFront의 도메인 이름을 들어가 보면 HTTPS로 웹 서버에 접속된 것을 볼 수 있다. 하지만 일반 유저가 접속하는 도메인은 Route 53에 등록된 도메인이다. Route 53에서 추가 작업을 마저 해주자.

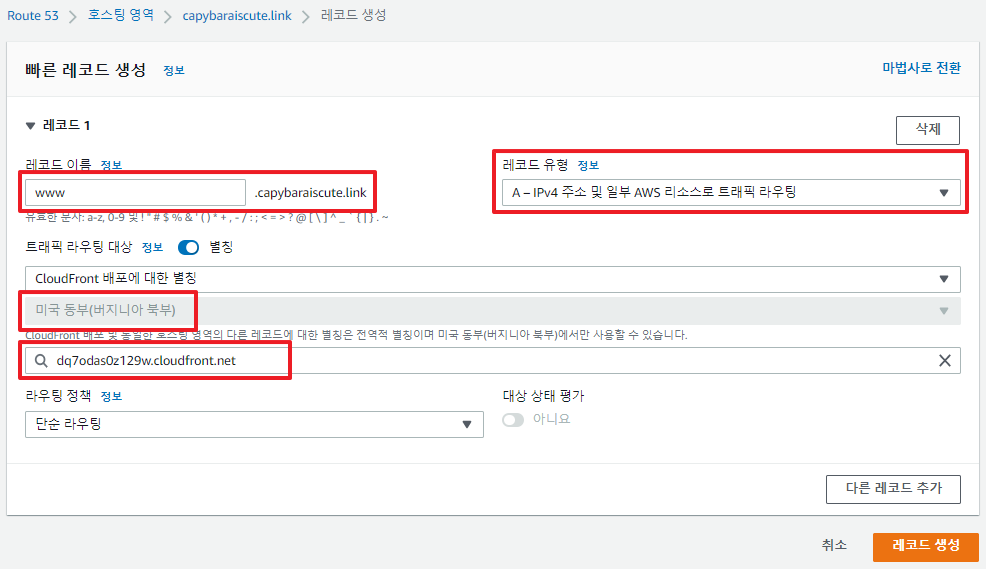
Route 53에서 해당 도메인 레코드를 추가하자. www.capybaraiscute.link를 쳤을 때 HTTPS 통신이 되게끔 해야 한다.
** 레코드 이름: www
** 레코드 유형: A레코드
** 트래픽 라우팅 대상: 별칭 클릭 > CloudFront 배포에 대한 별칭 > CF DNS name
(ACM을 버지니아 북부에 만든 이유가 이것이다.

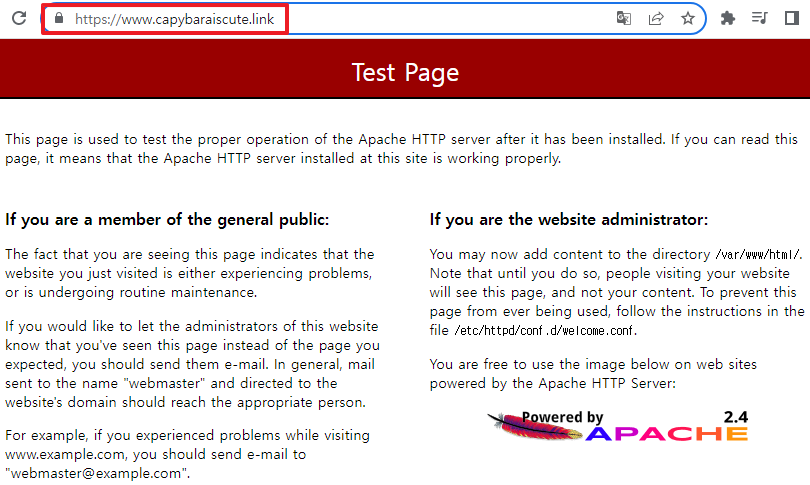
성공이다.

접속 확인 (HTTPS test using CF with ALB)
이번에는 ALB를 포함해보도록 하겠다. 간단히 정리하자면 기존에는 이랬던 통신이...
Client > Route 53 > CF > EC2
중간에 ALB가 껴서 이런 통신이 된다.
Client > Route 53 > CF > ALB > EC2
먼저 서울 리전에서 ACM을 하나 더 생성해준다. 아까와 리전만 다를 뿐 동일한 수순으로 생성한다.

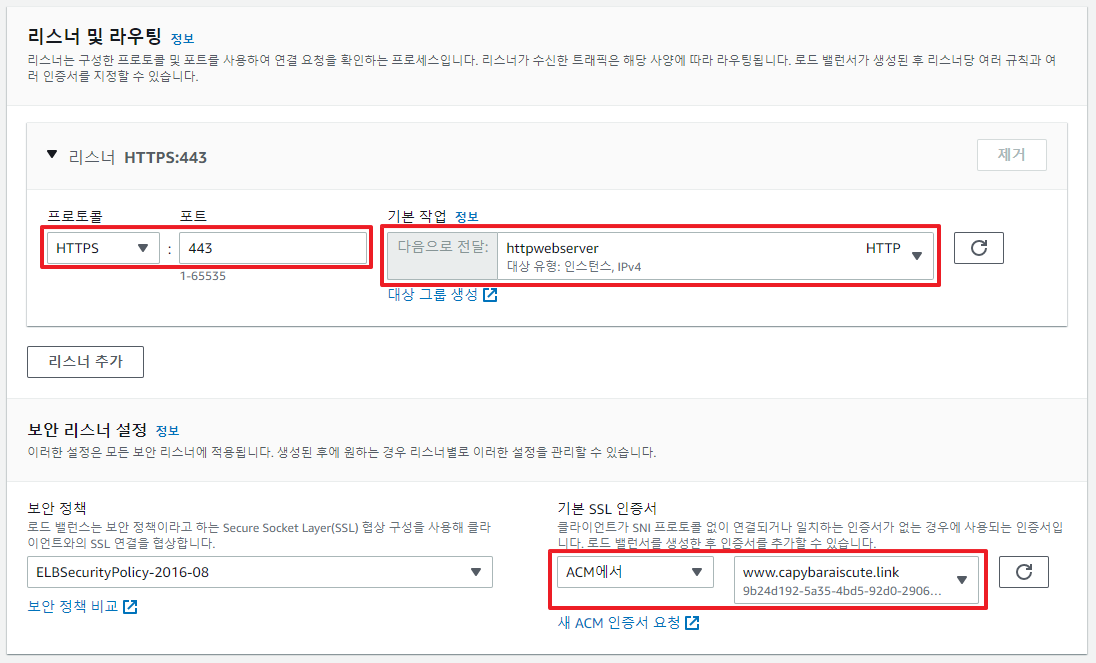
ALB부분은 빠르게 넘기겠다. Target Group에 웹서버를 등록하고 ALB를 생성할 때 리스너로 웹서버 Target Group과 함께 서울 리전 ACM을 등록해 생성해준다.

ALB가 생성되었다.

다시 Route 53 서비스로 돌아와 www.capybaraiscute.link 레코드를 다음과 같이 수정한다. 그저 트래픽 라우팅 대상을 CF에서 ALB로 변경해주는 것뿐이다.

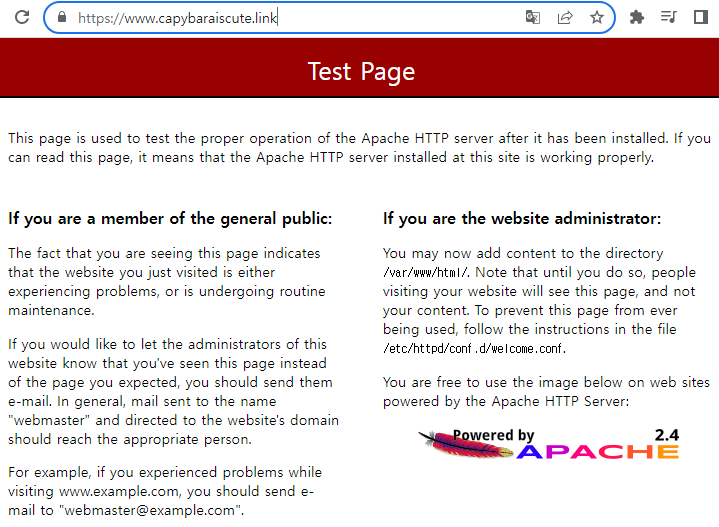
ALB에 물린 도메인 호출 시, 성공적으로 HTTPS 프로토콜을 통해 웹서버에 접속한 것을 볼 수 있다.

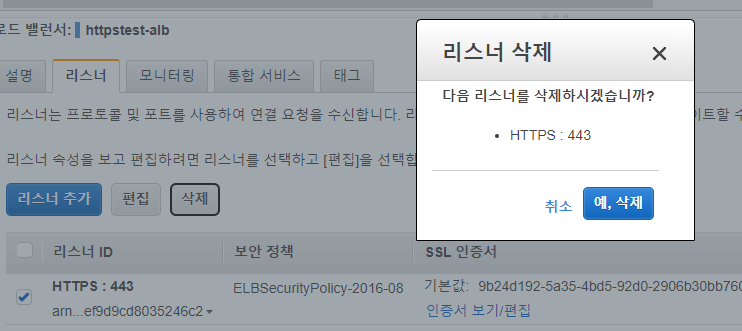
이것이 CF 통한 것이 아니라는 것을 보기 위해 ALB 리스터 규칙을 삭제하고 다시 접속해봤다 (or 웹브라우저 개발자 도구 접속해서 캐싱 정보를 보던가). 사이트에 연결할 수 없는 것을 보니 실험은 성공이다.


'STUDY > AWS' 카테고리의 다른 글
| [AWS] CloudFront OAI를 이용한 제한 (1) | 2022.04.03 |
|---|---|
| [AWS] Route 53을 이용한 도메인 생성 및 연결 (0) | 2022.04.02 |
| [AWS] AWS EC2 Linux에 Tableau 서버 설치하기 (0) | 2022.03.29 |
| [AWS] Workspaces 란 (1) | 2022.03.15 |
| [AWS] CloudFront 에 대하여 (1) | 2022.03.13 |